Lovable.dev AI 소개
Lovable은 노코드 기반의 AI 웹 앱 빌더입니다. 채팅만으로 기술적 지식 없이도 웹사이트와 웹 앱을 즉시 구축할 수 있습니다. 특히 AI 기술을 활용해 풀 스택 웹 애플리케이션 개발을 지원하는 혁신적인 도구입니다. 이제 간단한 설문조사 웹 앱을 만들어보며 Lovable의 강력한 기능을 직접 경험해보겠습니다.
참고로 노코드 자동화툴인 n8n에 대한 내용은 다음 링크에서 확인 가능합니다.
Synology NAS에서의 Zapier 대안: n8n 사용
시놀로지 Docker: n8n으로 시작하는 텔레그램 메시지 전송 워크플로우 만들기
Streamlit RAG 챗봇과 자동화 툴로 완성한 인공지능 학습 파이프라인 #1
Streamlit RAG 챗봇과 자동화 툴 n8n으로 완성한 인공지능 학습 파이프라인 #2
Lovable 시작하기
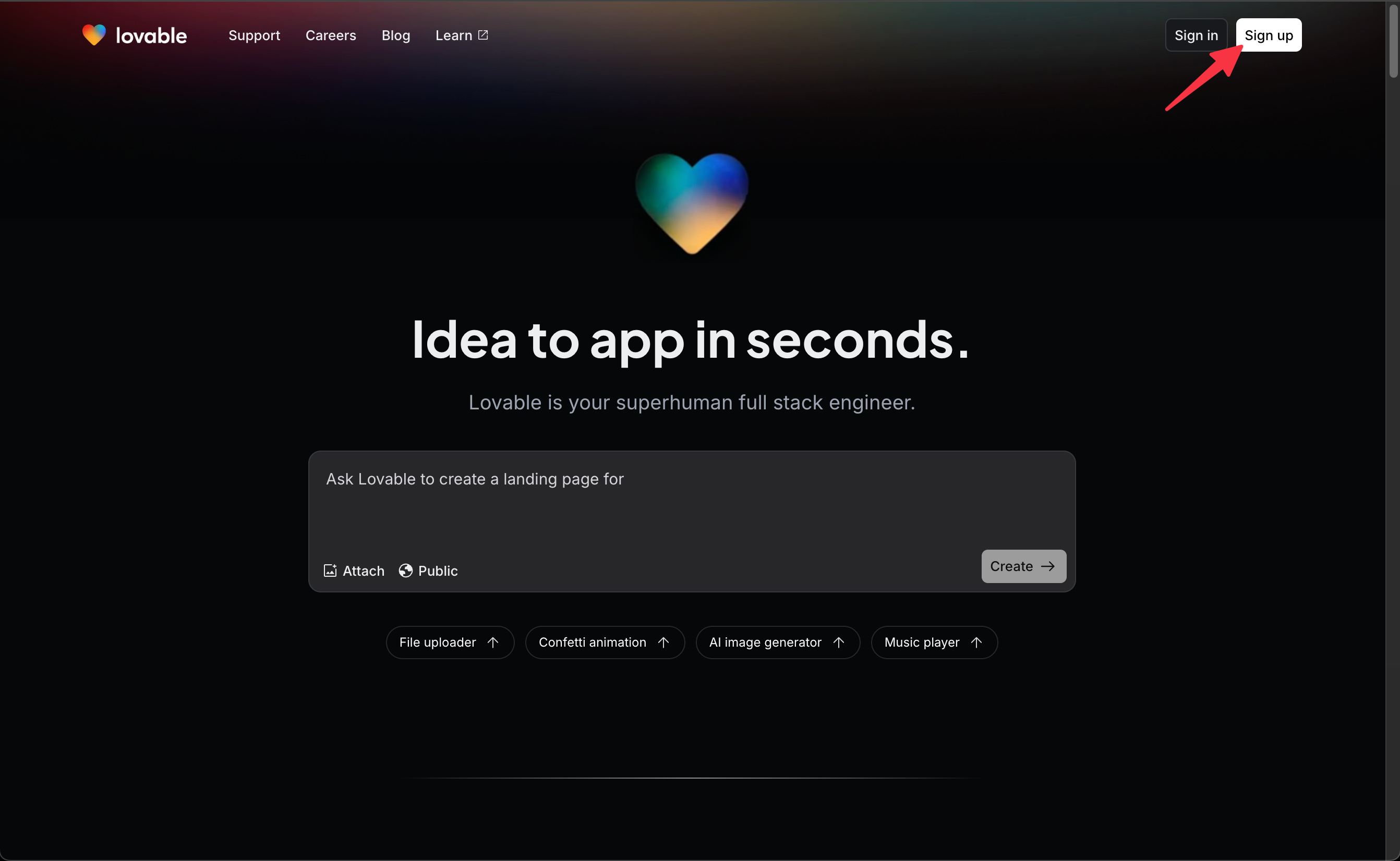
Lovable에 접속한 후 사이트 우측 상단에 Sign up버튼을 누트고 회원가입을 진행합니다. 무료 플랜으로도 충분히 다양한 웹 앱을 제작할 수 있습니다.

노코드 웹 앱 제작 과정
AI 프롬프트로 웹 앱 만들기
간단한 설문조사 웹앱을 만들기 위해 클로드를 사용해서 프롬프트를 작성해 보았다. 튜토리얼 영상에 나오는 프롬프트를 참고하도록 했다.
설문조사 웹 앱을 만들기 위해 AI 프롬프트를 활용해보겠습니다. 튜토리얼 영상에 나오는 프롬프트를 참고하여 다음과 같은 프롬프트로 클로드를 활용해 Lavable에 사용할 프롬프트를 작성했습니다.
앱을 만드는 프롬프트를 만들어줘. 다음에 주어지는 목적에 맞게 예제를 참고해서 작성해줘. ## 목적: 설문조사를 해서 데이터를 축적하는 앱. 객관식 3문항, 주관식 1문항으로 이루어진 설문조사 UI ## 예제: Create an app that helps me track customer feedback. Make sure users can add feedback, including a description, type of feedback and customers name. List all the feedback on the main page. Make it look sleek!
클로드를 통해 생성된 프롬프트는 다음과 같습니다.
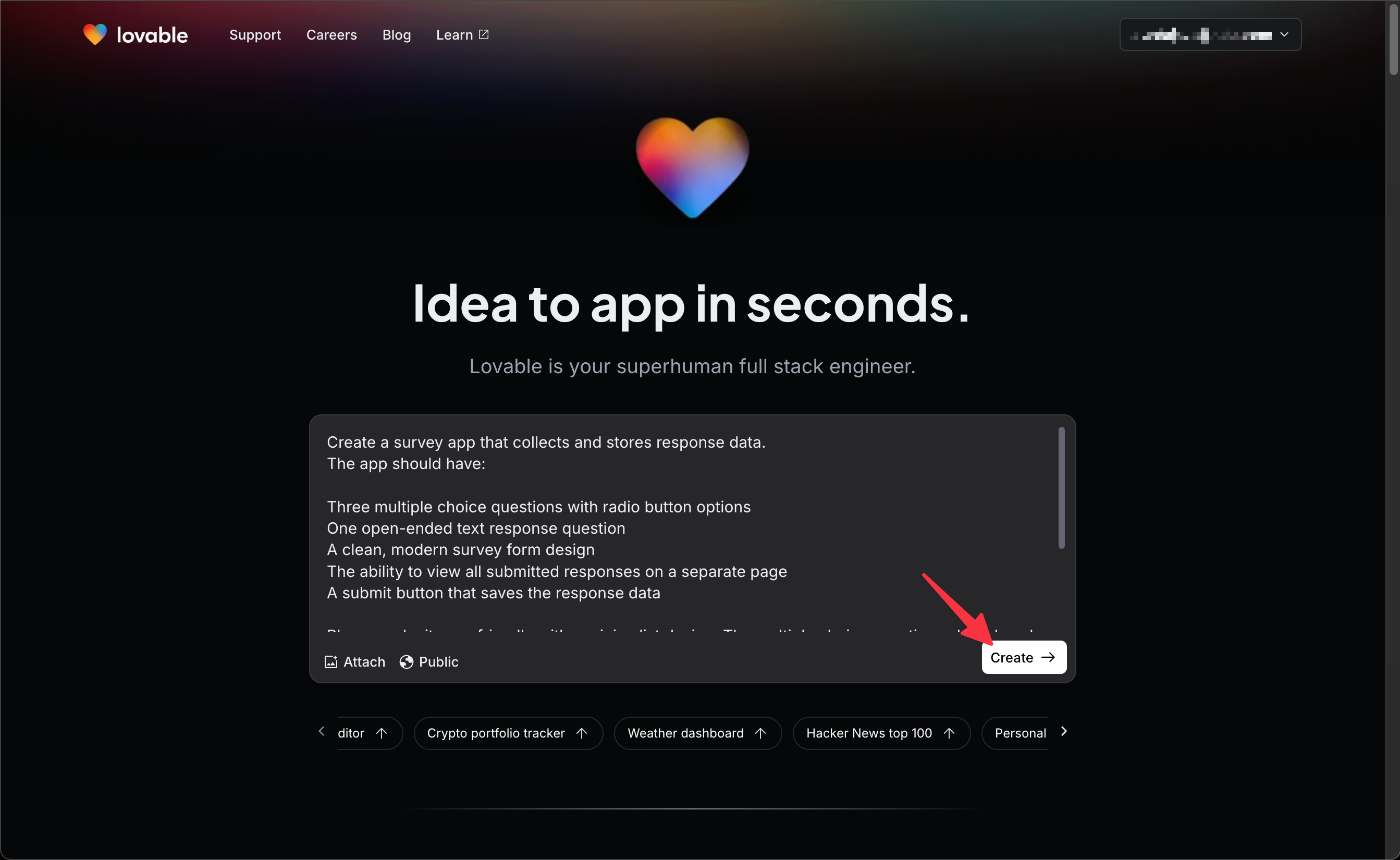
Create a survey app that collects and stores response data. The app should have: Three multiple choice questions with radio button options One open-ended text response question A clean, modern survey form design The ability to view all submitted responses on a separate page A submit button that saves the response data Please make it user-friendly with a minimalist design. The multiple choice questions should each have 4 options to choose from. Make sure to validate that all questions are answered before submission is allowed. For the layout, arrange the questions vertically with proper spacing between each question. Add a confirmation message after successful submission. Use soothing colors and make it look professional!
프로젝트 생성
프롬프트를 입력하고 ‘Create’ 버튼을 클릭하면 AI가 자동으로 설문조사 페이지를 생성합니다.

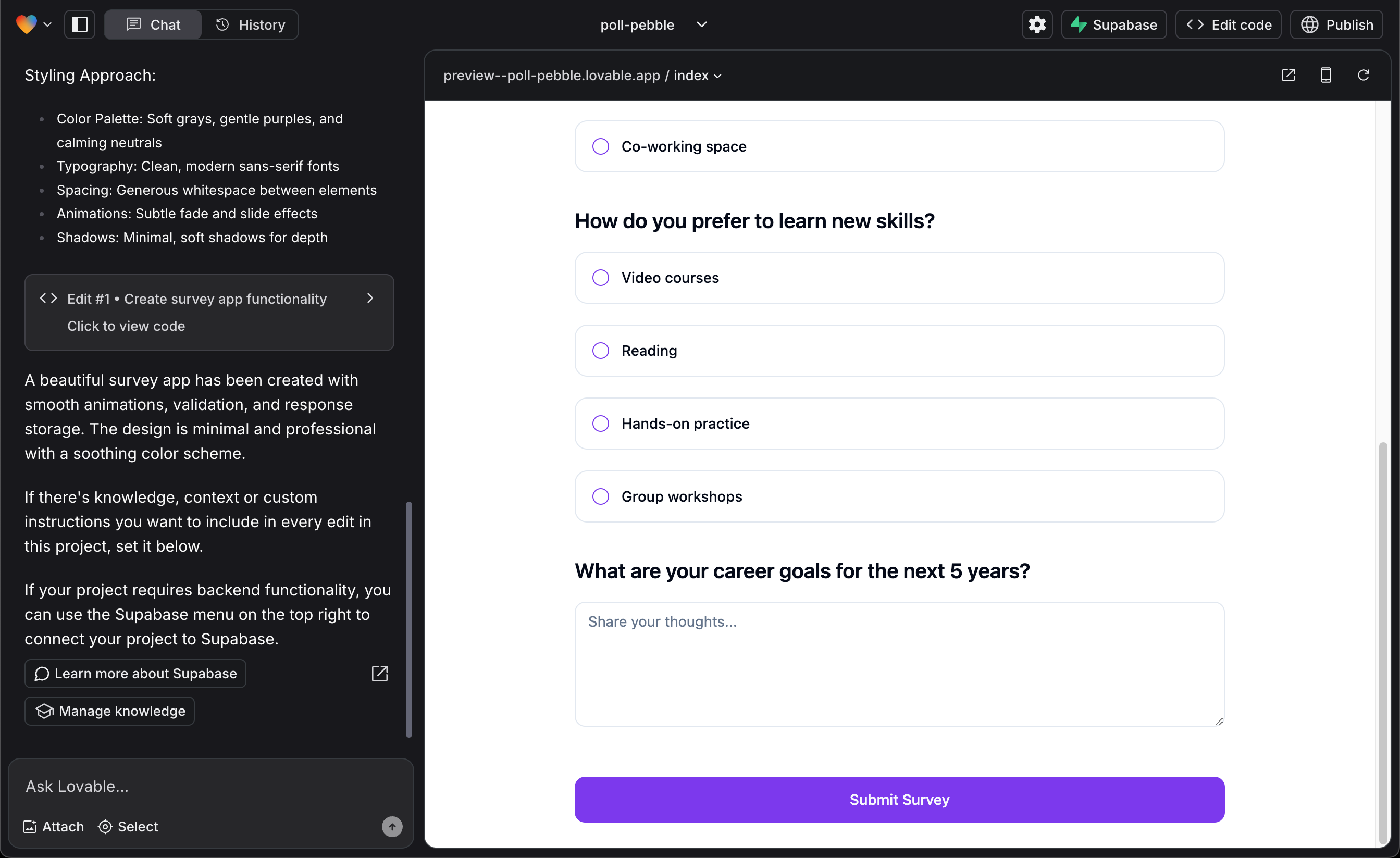
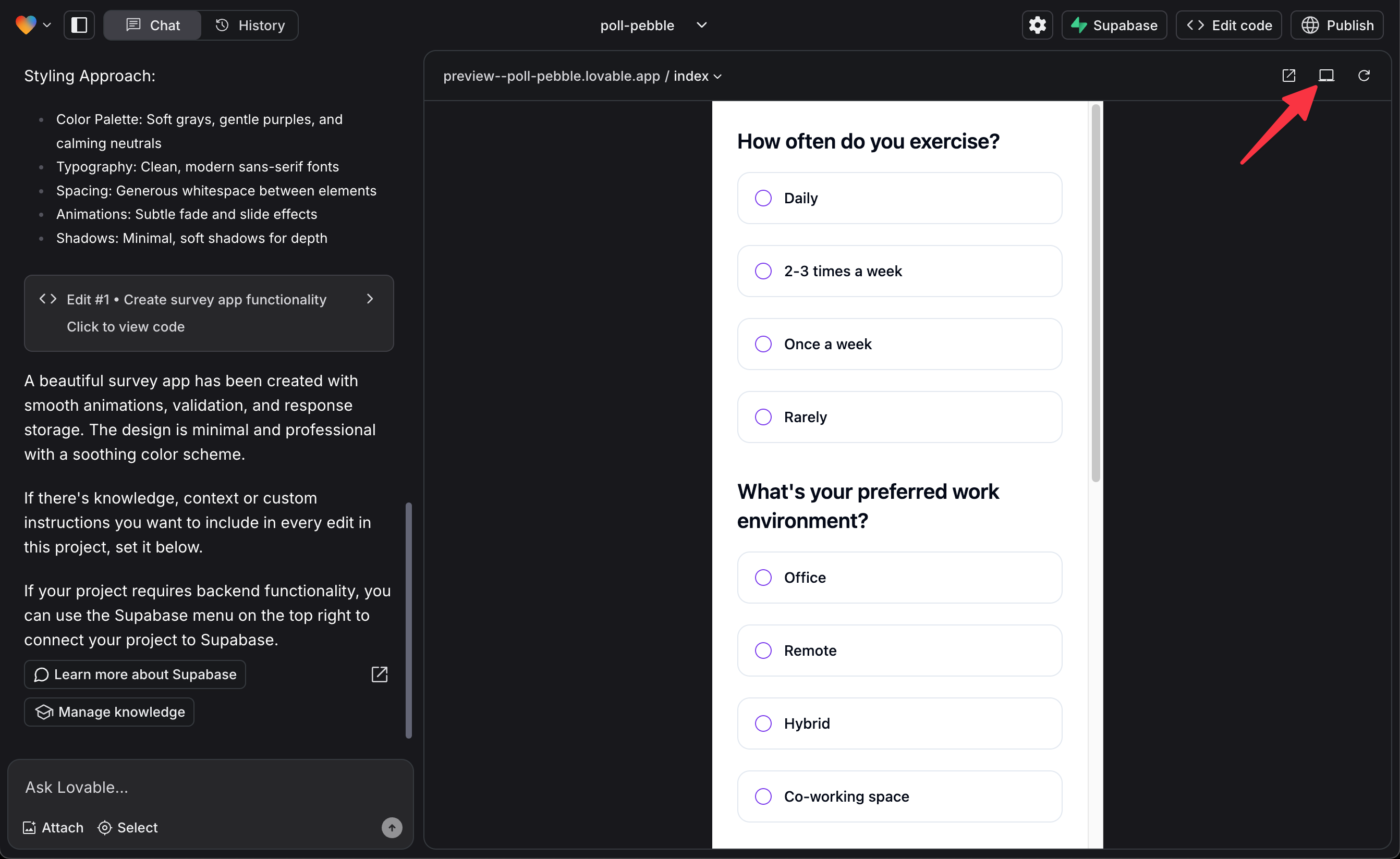
생성된 설문조사 페이지는 다음과 같습니다.

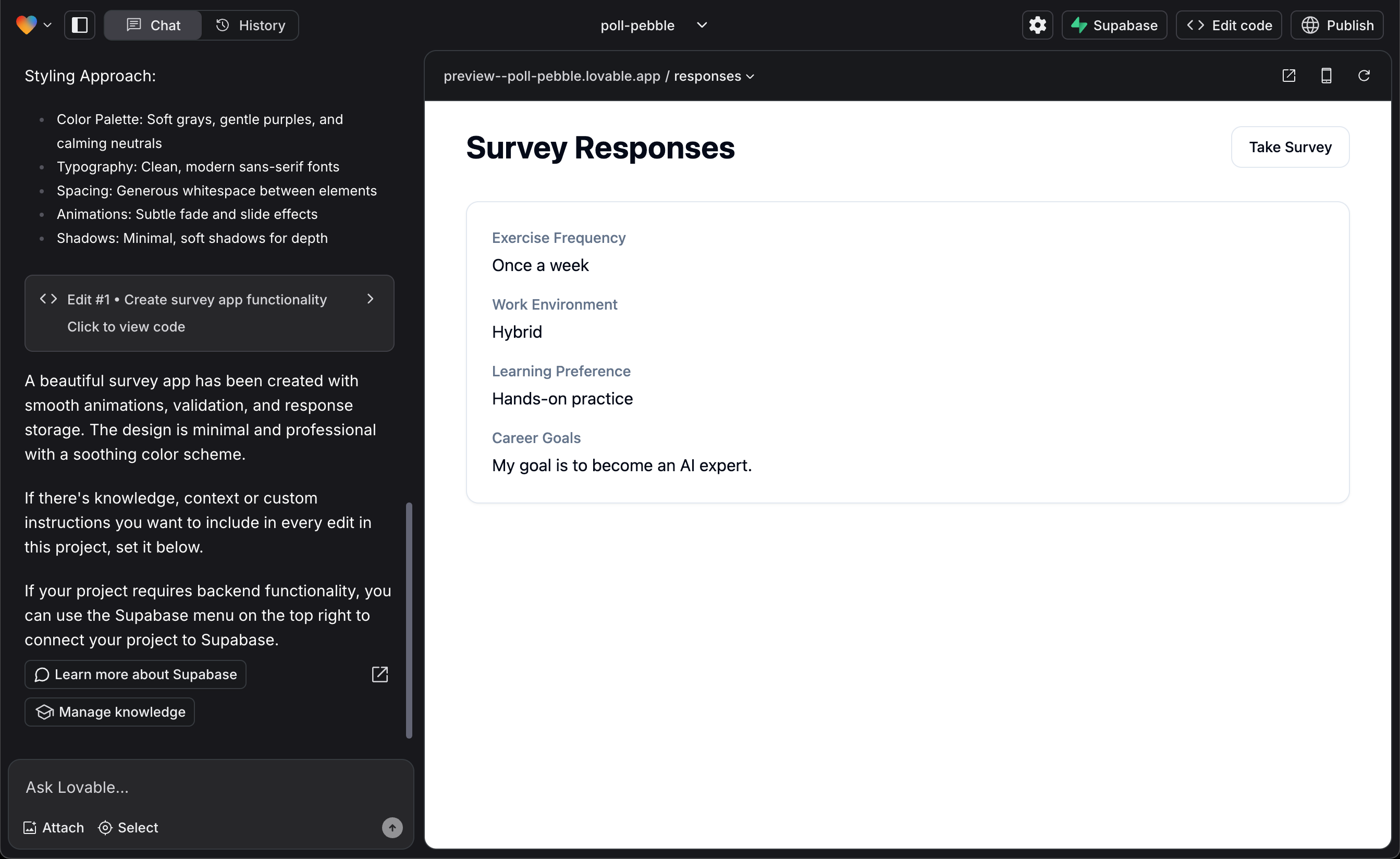
답변을 입력하고 Submit Survey 버튼을 누르면 결과를 보여줍니다.

모바일과 데스크톱 버전을 토글 버튼 하나로 쉽게 확인할 수 있습니다.

한글 지원 및 수정
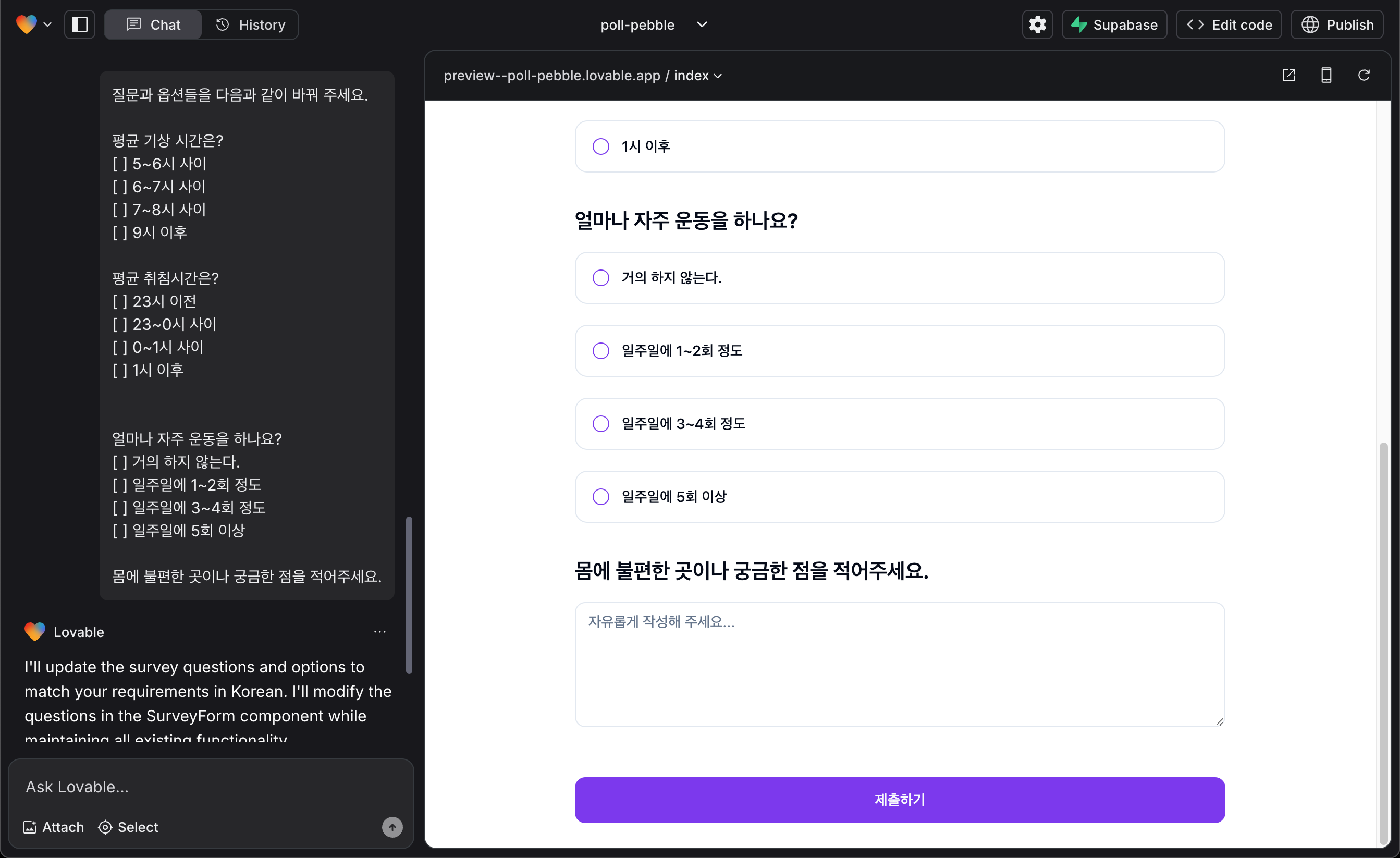
Lovable은 한글을 지원합니다. 다음과 같이 설문 내용을 한글로 변경해보았습니다.
질문과 옵션들을 다음과 같이 바꿔 주세요. 평균 기상 시간은? [ ] 5~6시 사이 [ ] 6~7시 사이 [ ] 7~8시 사이 [ ] 9시 이후 평균 취침시간은? [ ] 23시 이전 [ ] 23~0시 사이 [ ] 0~1시 사이 [ ] 1시 이후 얼마나 자주 운동을 하나요? [ ] 거의 하지 않는다. [ ] 일주일에 1~2회 정도 [ ] 일주일에 3~4회 정도 [ ] 일주일에 5회 이상 몸에 불편한 곳이나 궁금한 점을 적어주세요.
적용된 것을 확인할 수 있습니다.

Supabase로 백엔드 구축하기
Supabase는 백엔드 서비스 플랫폼입니다. Lovable과의 완벽한 통합을 통해 강력한 백엔드 기능을 손쉽게 추가할 수 있습니다.
Supabase 주요 기능
- 사용자 인증: 안전한 로그인 및 회원가입 기능 구현
- 데이터 저장: 애플리케이션 데이터를 클라우드 데이터베이스에 저장
- Edge Functions: AI 기능, 결제 처리, 이메일 통합 등 고급 기능 추가
Supabase 시작하기
현재 프로젝트는 설문 응답 데이터를 브라우저의 localStorage에 저장하고 있습니다. 사용자의 설문 내용을 클라우드 DB에 저장하는 기능 구현을 위해 Supabase를 사용해 보겠습니다.
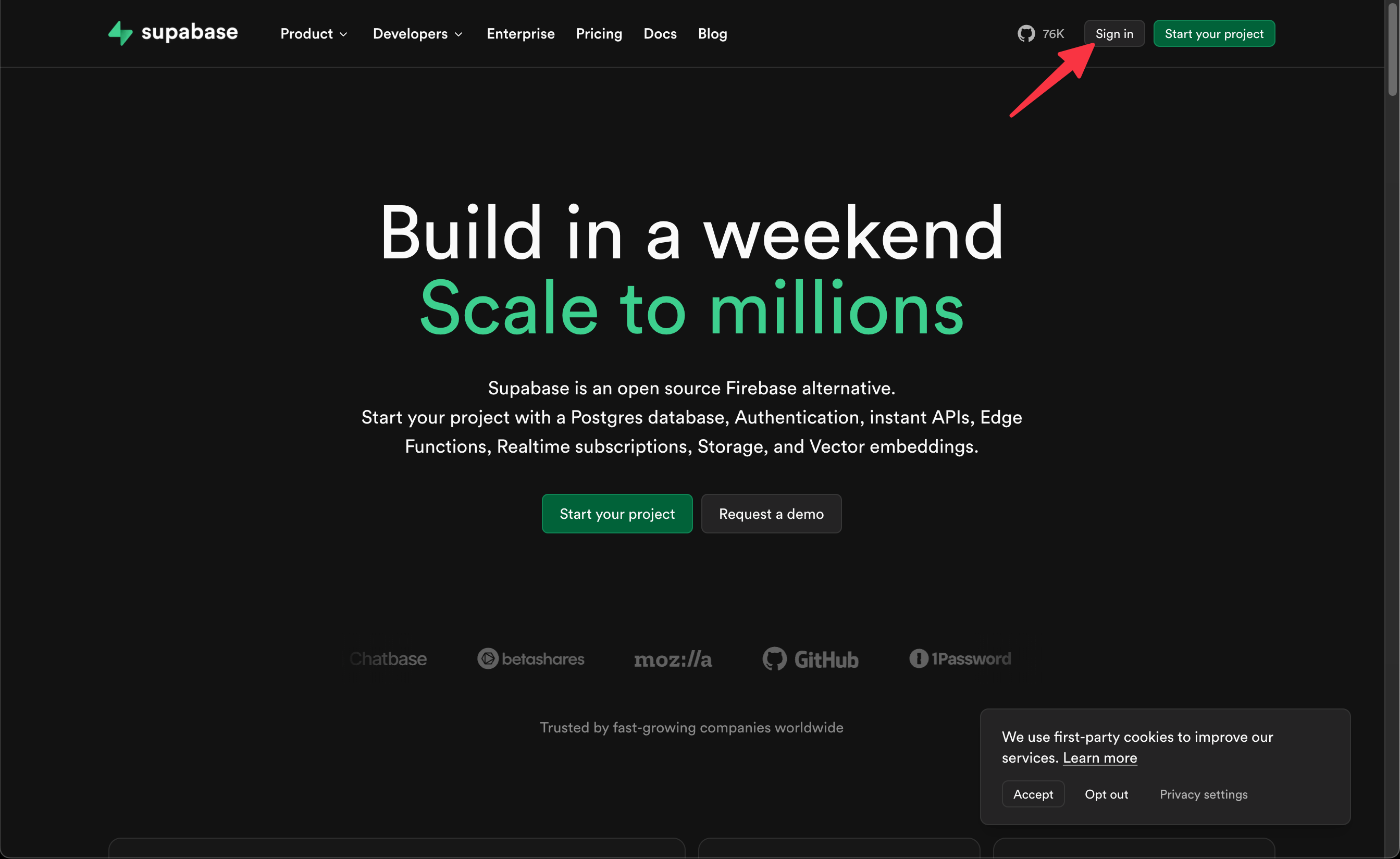
회원가입 Sign in을 선택한 후에 Sign Up Now를 선택해 주세요. Free 플랜으로 가입일 진행합니다.


새 프로젝트 생성
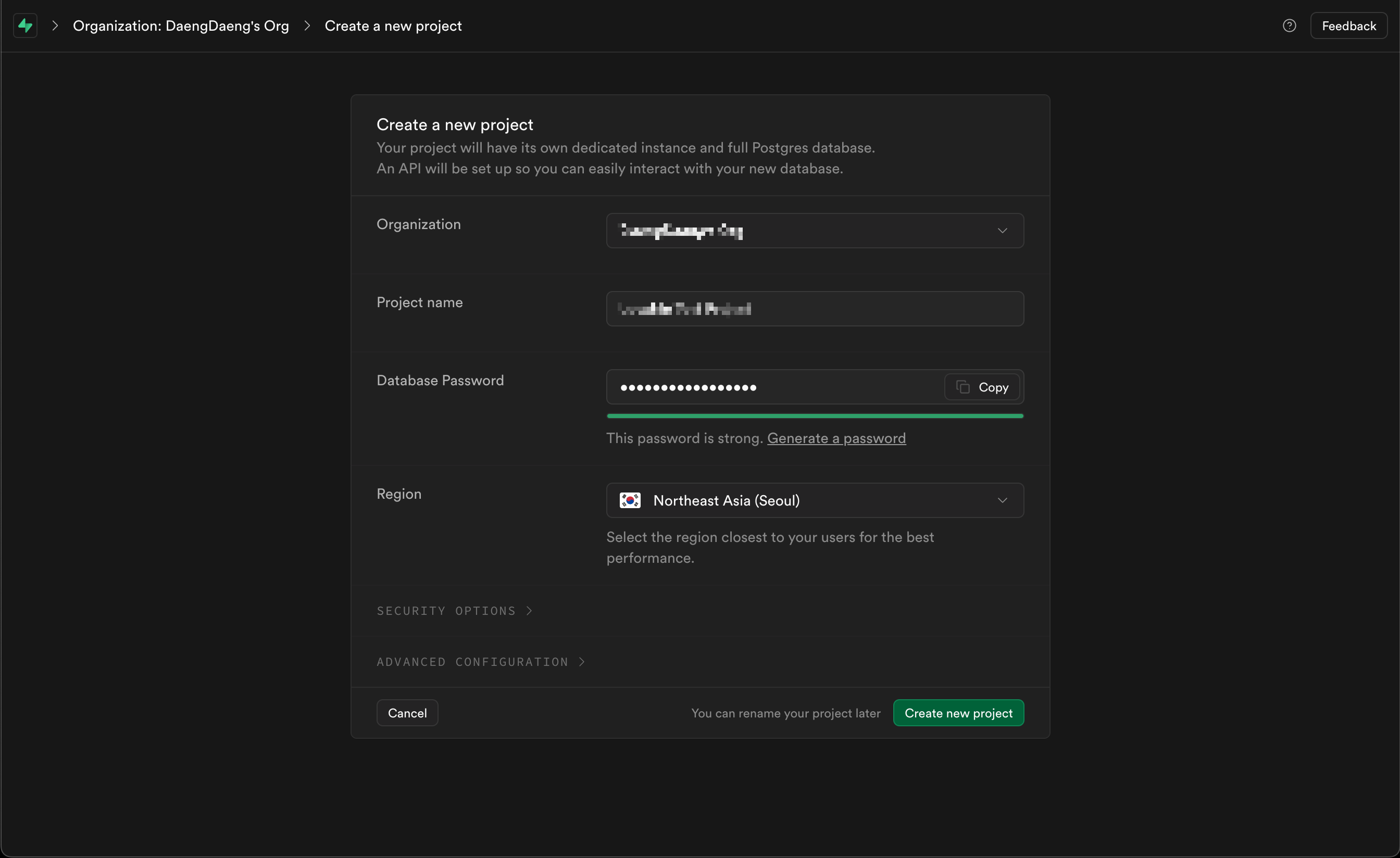
계정생성이 완료되면 새 프로젝트를 생성합니다.

Lovable과 Supabase 연동
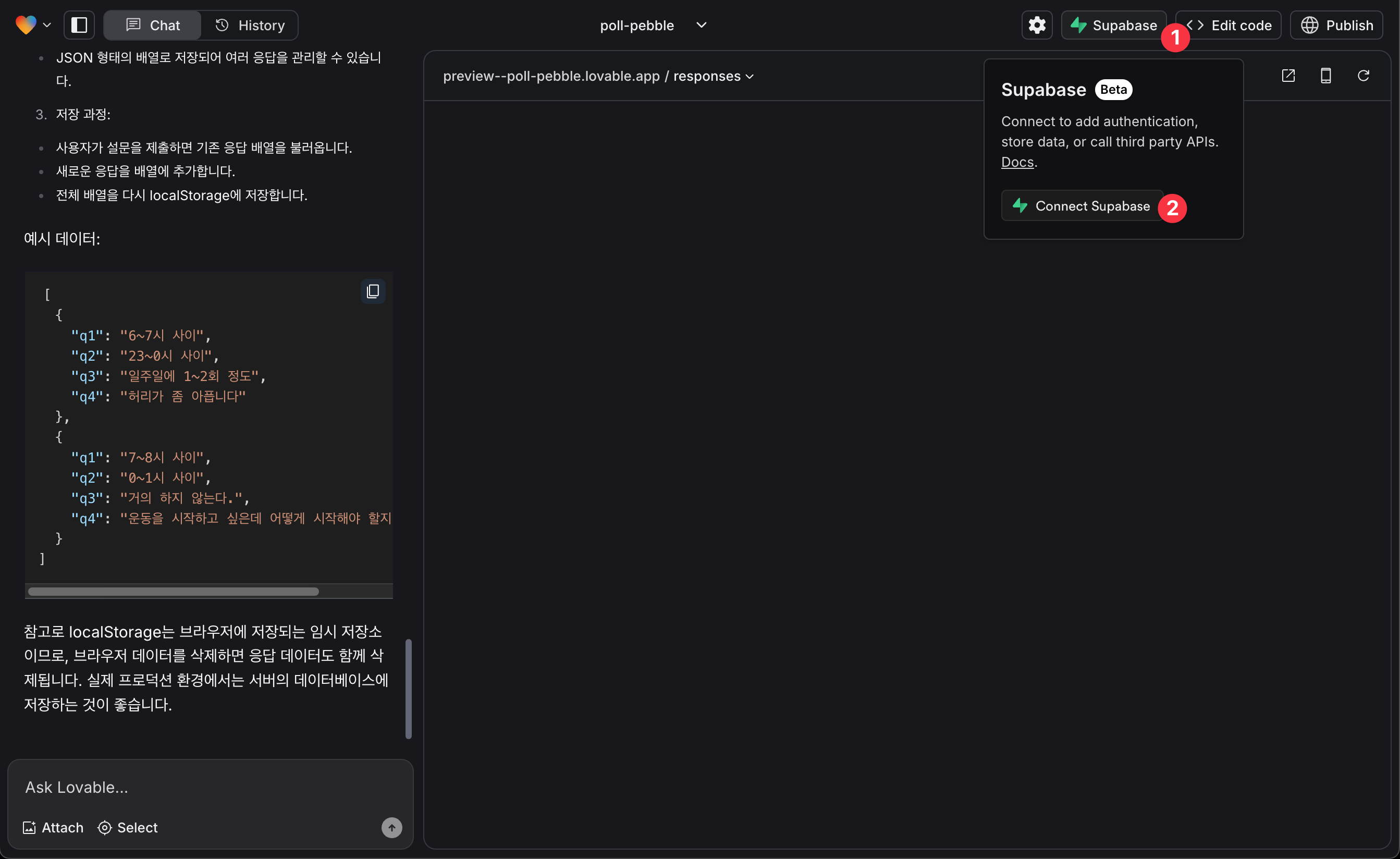
다시 Lovable로 돌아와 Supabase와 연동을 시작합니다.
Supabase선택Connect Supabase선택

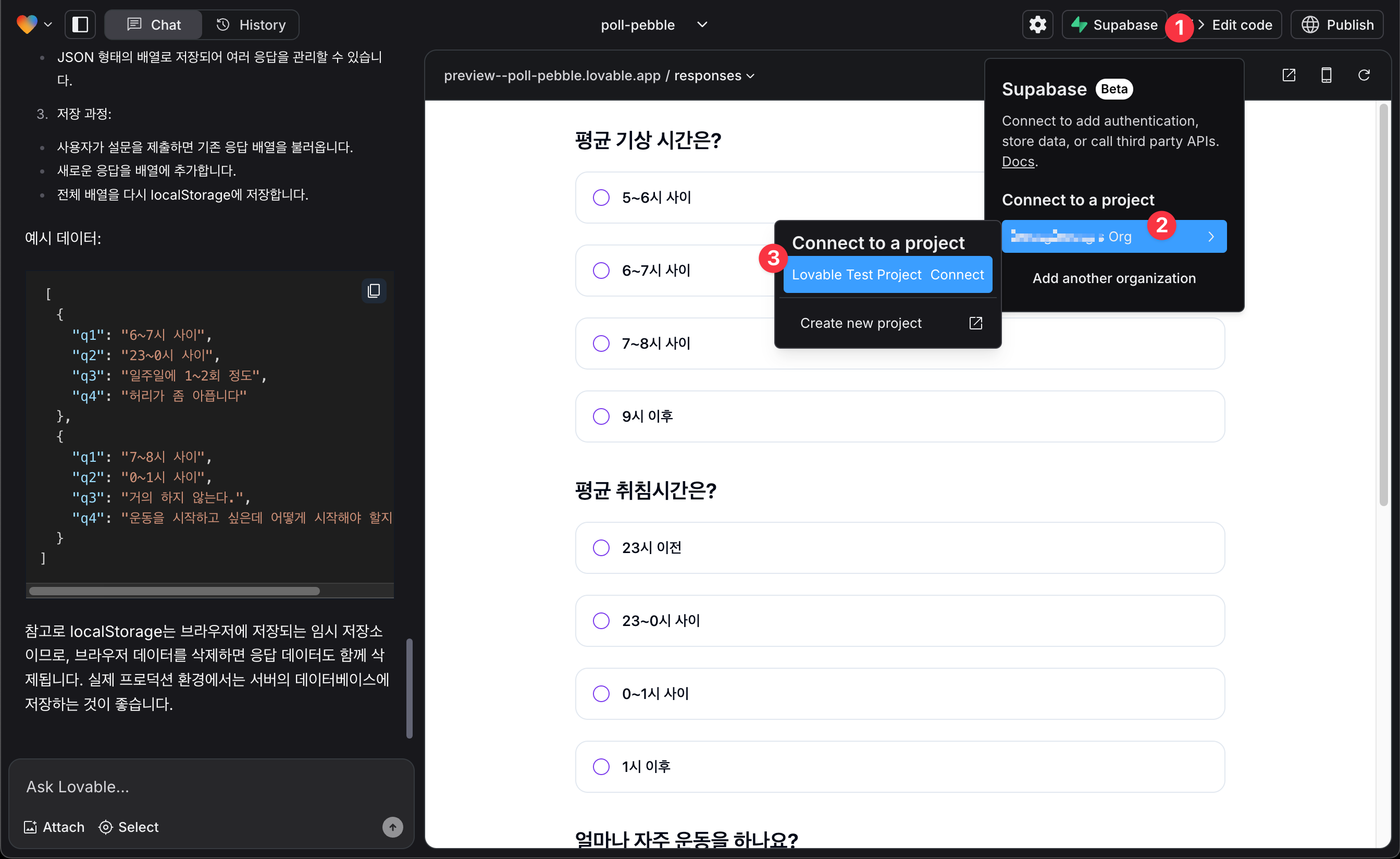
Supabase와 연결이 완료된 후 프로젝트를 연결합니다.
Supabase선택- 조직 선택
- 프로젝트 선택

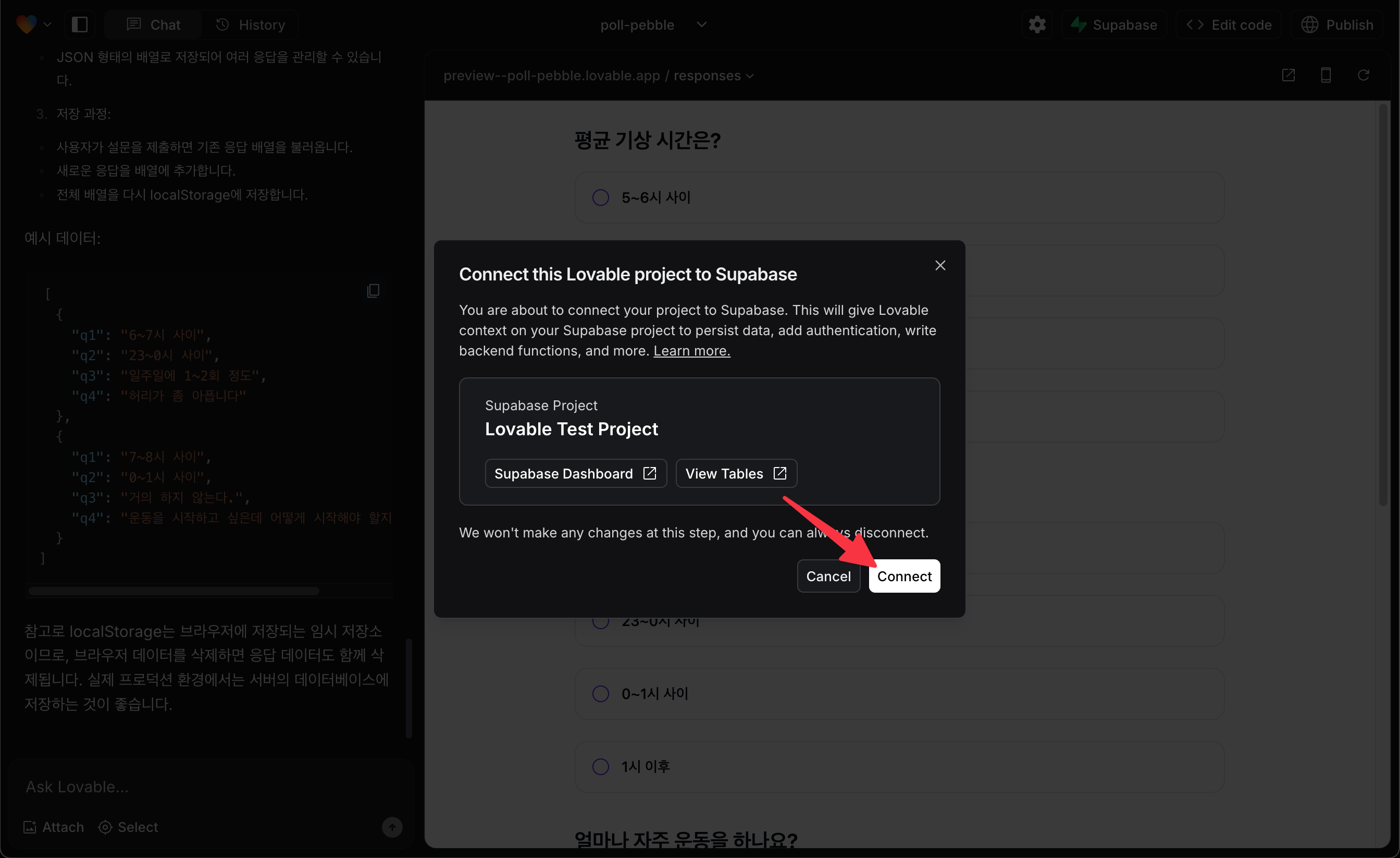
Connect 클릭하면 연결이 완료됩니다.

Supabase DB에 데이터 저장
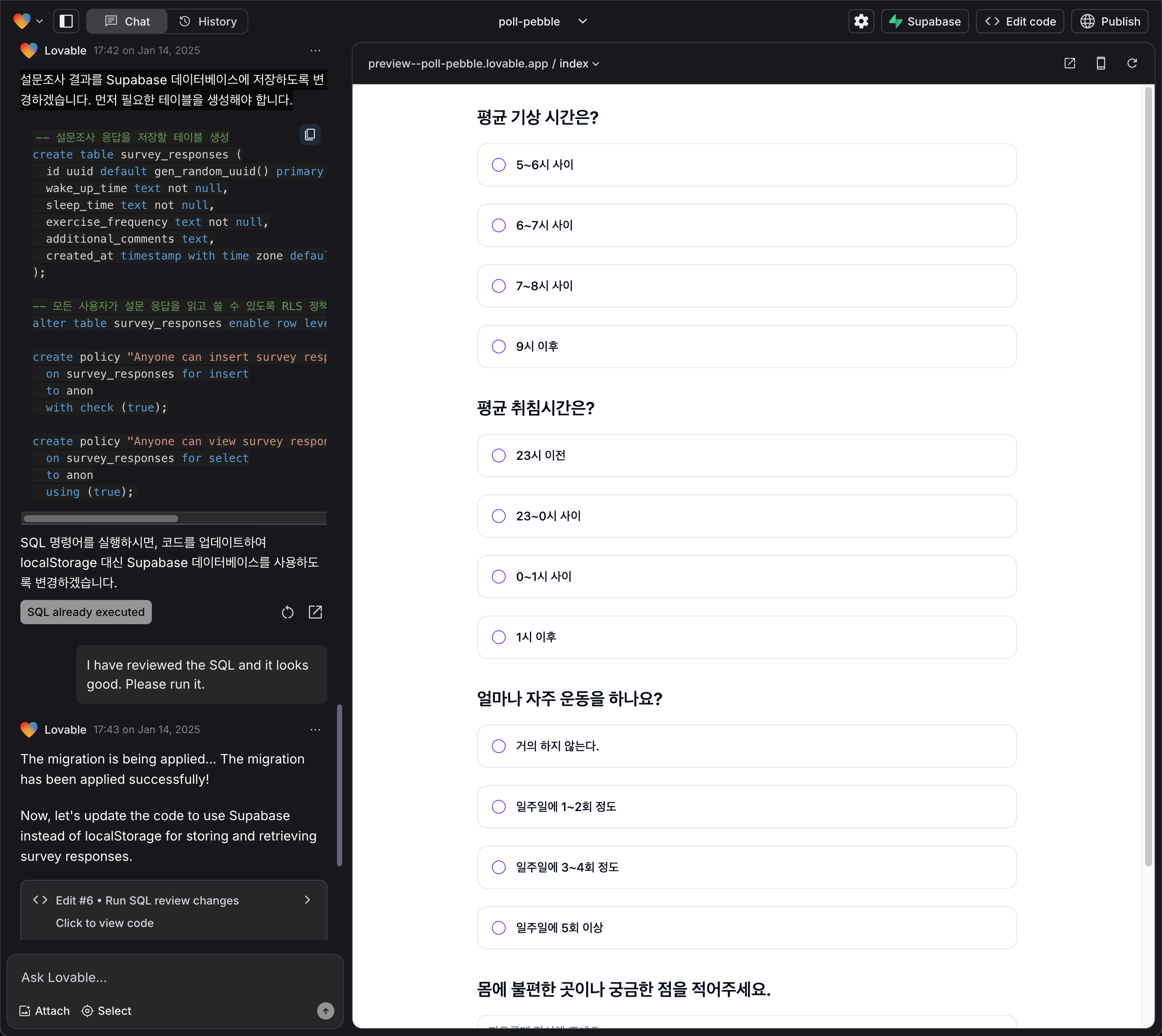
다음 프롬프트를 사용하는 것만으로 간단히 Supabase에 DB를 생성하고 연동하는 기능까지 한번에 구현이 진행됩니다.
이 설문조사 결과를 저장하는 방식을 database를 사용하는 방식으로 바꿔줘.

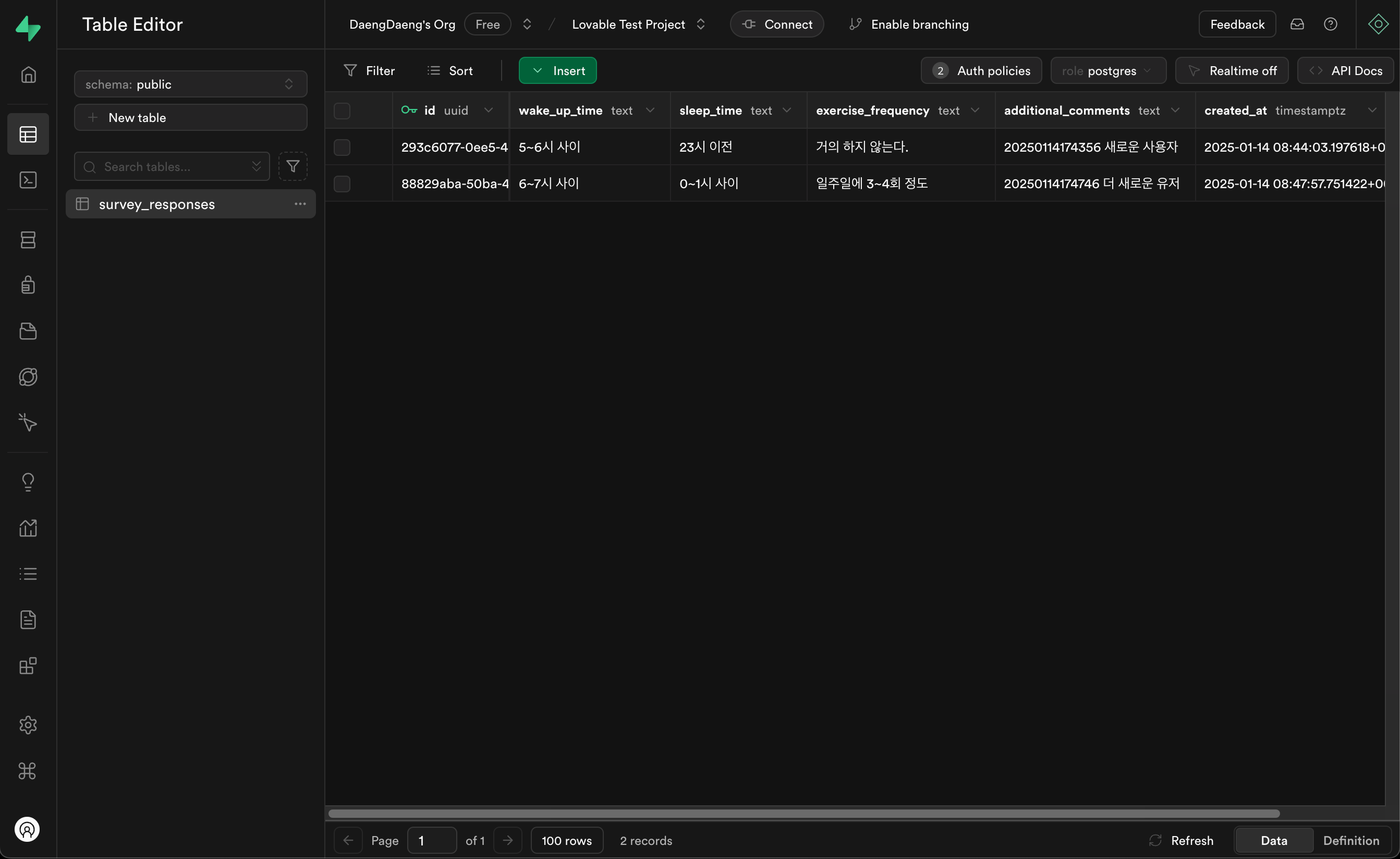
설문조사를 전송해 보면 Supabase DB에 데이터가 정상적으로 저장된 것을 확인할 수 있습니다.

배포
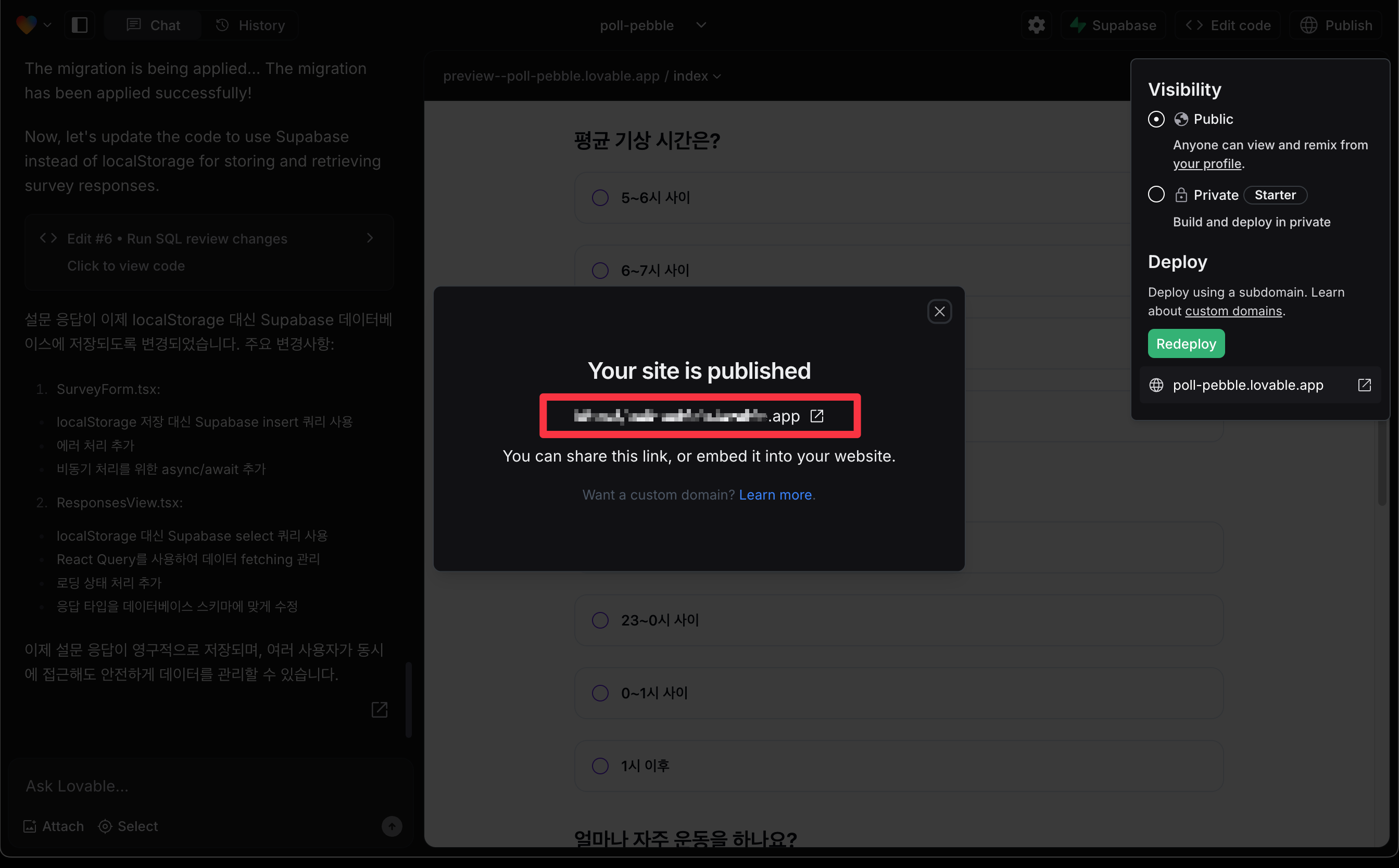
바로 배포까지 진행해 봅니다. 기본적으로 무료플랜은 Public 밖에 선택할 수 없습니다.
Publish선택Deploy선택

URL을 확인하고 공유하면 됩니다.

Lovable의 기타 기능
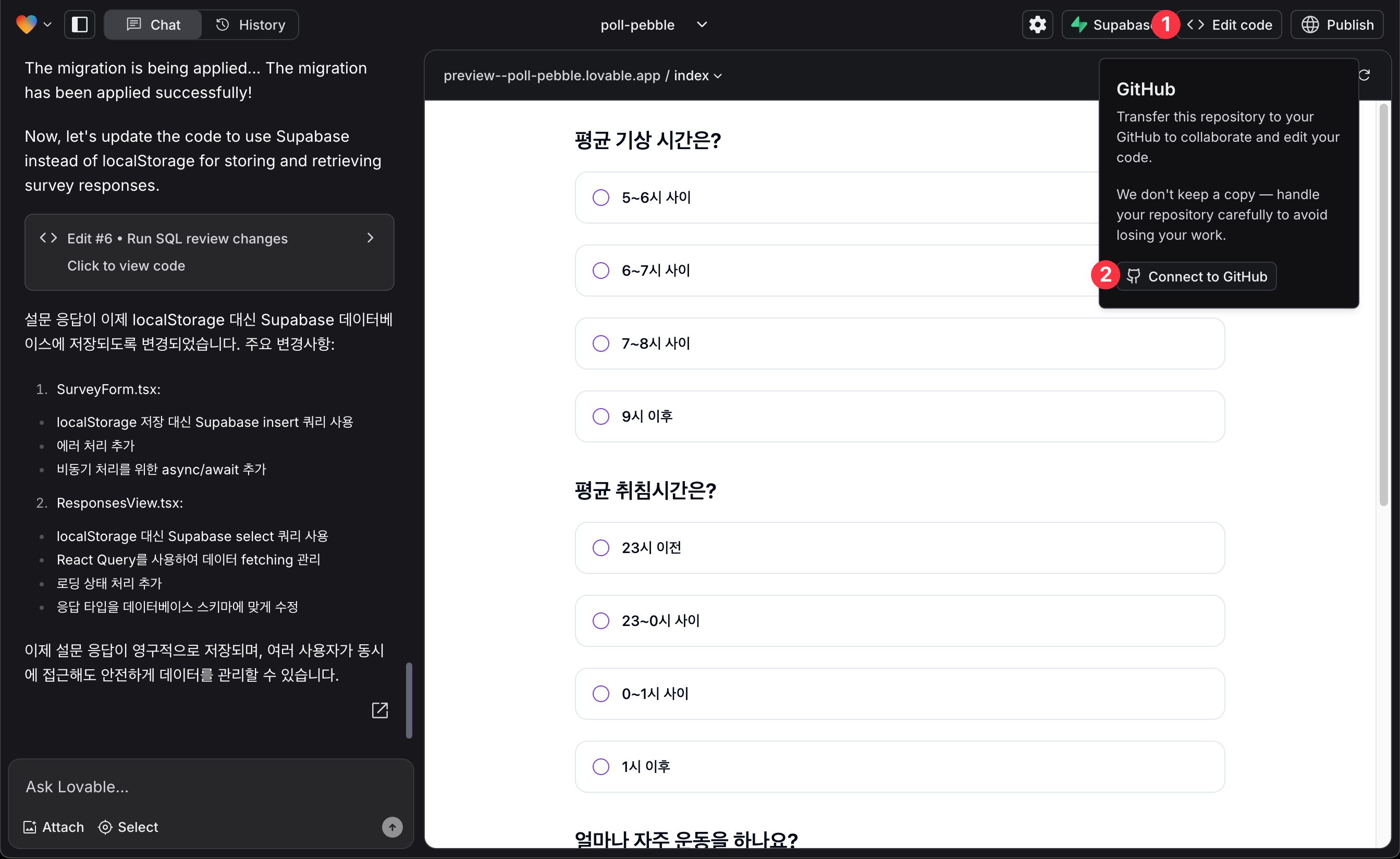
GitHub 연동
개발자를 위한 GitHub 통합 기능을 제공합니다. GitHub에서 직접 코드를 수정하고 변경사항을 Lovable에 반영할 수 있습니다.
< > Edit Code선택Connect to GitHub선택

AI 기반 커스텀 지식 (Adding custom knowledge)
프로젝트의 청사진이 되는 지식 베이스를 구축할 수 있습니다. 기능, 디자인 요소, 목표 등 세부 정보를 AI가 이해하고 적용합니다.
이미지 인식 및 활용 (Using images)
프롬프트에 이미지를 첨부하여 시각적 맥락을 제공할 수 있습니다. AI가 이미지 내용을 이해하고 이를 바탕으로 웹 앱에 반영합니다.
선택 도구 (Using the Select feature):
특정 UI 구성 요소를 정확하게 선택하여 편집할 수 있습니다. 프롬프트와 결합하여 섬세한 디자인 조정이 가능합니다.
결론
Lovable은 AI 기술을 기반으로 한 노코드 웹 앱 플랫폼으로, 초보자도 쉽게 전문적인 웹 애플리케이션을 개발할 수 있습니다. 또한, Supabase와의 통합을 통해 백엔드 기능까지 간편하게 확장할 수 있습니다.
본인이 코딩 지식이 있다면 GitHub을 연동해서 직접 코딩을 해서 수정하는 것도 가능합니다. 지금 바로 Lovable을 활용해 AI 웹 앱 제작의 새로운 세상을 경험해 보세요!