기존에 Visual Studio Code에서 Streamlit 앱 디버깅하기 debug Part 1에서 기본적인 Streamlit 앱을 디버깅하는 법을 알아보았습니다. 이번 글에서는 Visual Studio Code (VS Code)에서 Simple Browser 활용하여 디버깅 시 외부 브라우저 없이 앱 동작을 확인하는 방법을 알아보겠습니다.
Visual Studio Code에 내장된 Simple Browser
VS Code의 내장 기능인 Simple Browser를 활용하면 별도의 브라우저 없이도 Streamlit 앱의 동작을 확인할 수 있습니다.


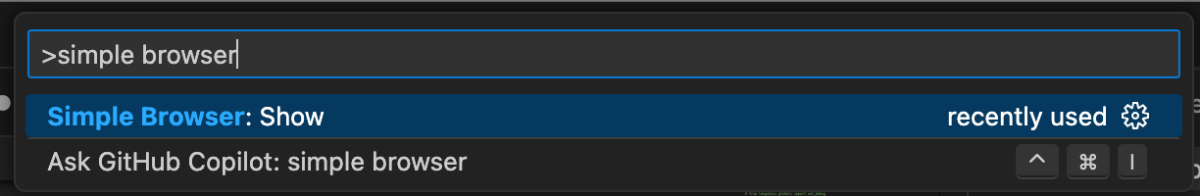
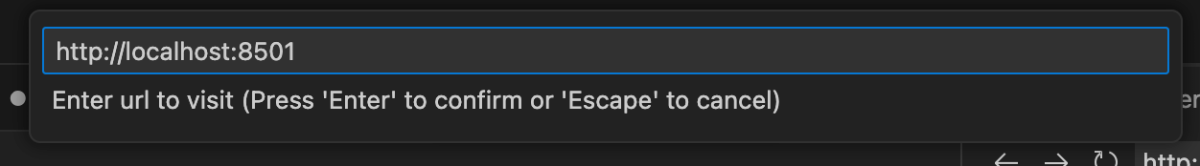
VS Code에서 Cmd(Ctrl) + Shift + P를 눌러 Command Palette를 열고, Simple Browser를 입력 후 Simple Browser: Show를 선택하고 웹페이지 URL을 입력합니다. Streamlit 앱의 경우 http://localhost:8501/로 접속하면 됩니다. (* 포트번호가 변경되는 경우가 있으니 동작되지 않으면 주소 확인 필요)
외부 웹브라우저 실행 차단
Simple Browser를 실행시켜도 streamlit run main.py 명령어로 Streamlit 앱을 실행시키면 외부 브라우저가 자동으로 실행됩니다. 이를 차단하려면 다음 옵션을 추가합니다: --server.headless true.
streamlit run main.py --server.headless true
코드가 수정되었을 때 자동으로 Streamlit 앱을 재실행
VS Code에서 코드 수정 후 저장하면, --server.runOnSave true 옵션을 활용하여 자동으로 Streamlit 앱이 재실행되게 설정할 수 있습니다.
streamlit run main.py --server.runOnSave true --server.runOnSave true
launch.json 파일 수정하기
Streamlit 앱 디버깅을 위해, 이전 글에서 추가한 launch.json 파일(.vscode/launch.json)을 아래와 같이 수정합니다:
{
"version": "0.2.0",
"configurations":
[
{
"name": "streamlit debug",
"type": "python",
"request": "launch",
"module": "streamlit",
"args": ["run", "${file}", "--server.headless", "true", "--server.runOnSave", "true"],
"justMyCode": true,
}
]
}
VS Code에서 Streamlit 앱 디버깅하기
이전 글에서 설명한 방법대로 디버깅 시작하기 (단축키: F5)를 통해 VS Code에서 Streamlit 앱 디버깅을 진행하면 됩니다. 코드를 수정하고 저장하면 자동으로 Streamlit 앱이 재실행되고, Simple Browser를 통해 Streamlit 앱의 동작을 확인할 수 있습니다.