Visual Studio Code 환경에서 Streamlit 앱을 쉽게 실행하고 디버깅하는 방법을 공유합니다. 터미널에서 실행시키는 방법이 물론 존재하지만 Visual Studio Code에서 편하게 실행하고 디버깅을 할 수 있습니다.
터미널에서 직접 실행
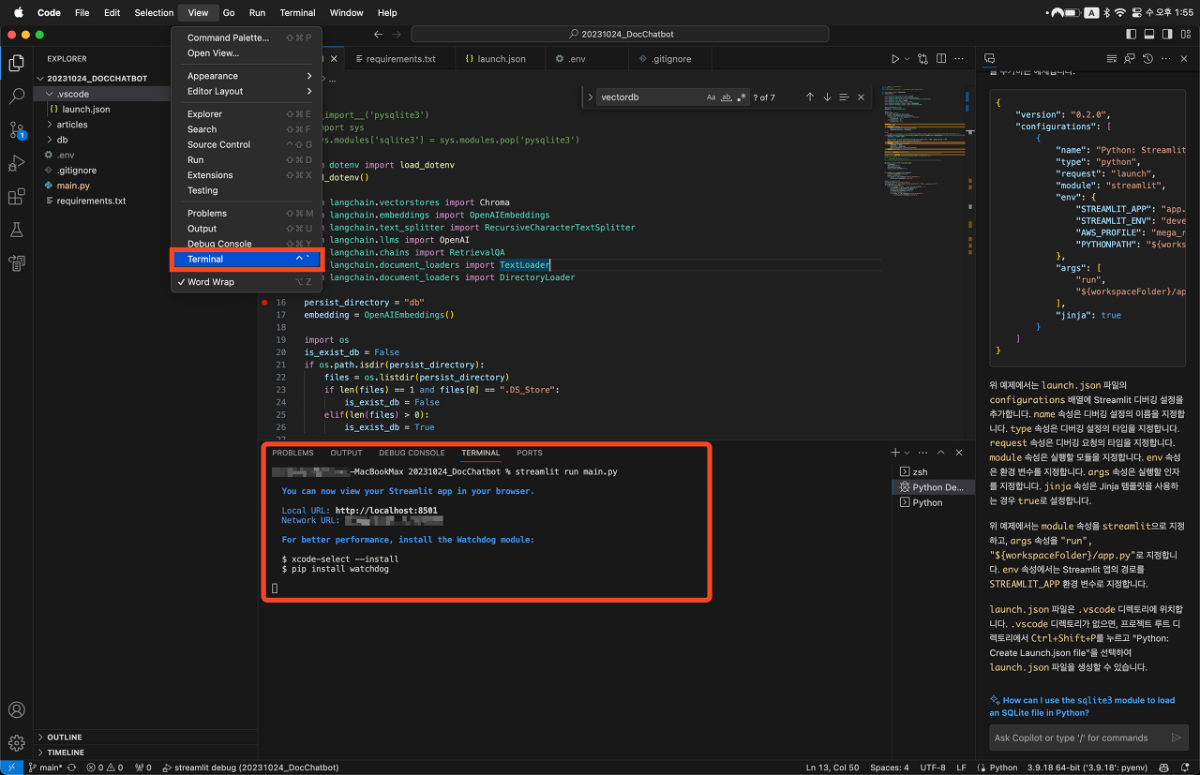
VS Code의 터미널로 이동하여 아래 명령을 실행하여 Streamlit 앱을 실행할 수 있습니다.
streamlit run main.py

웹브라우저에서 자동으로 실행 (Breakpoint 적용 안 됨)

Visual Studio Code에서 Streamlit 앱 디버깅
launch.json 파일 생성하기
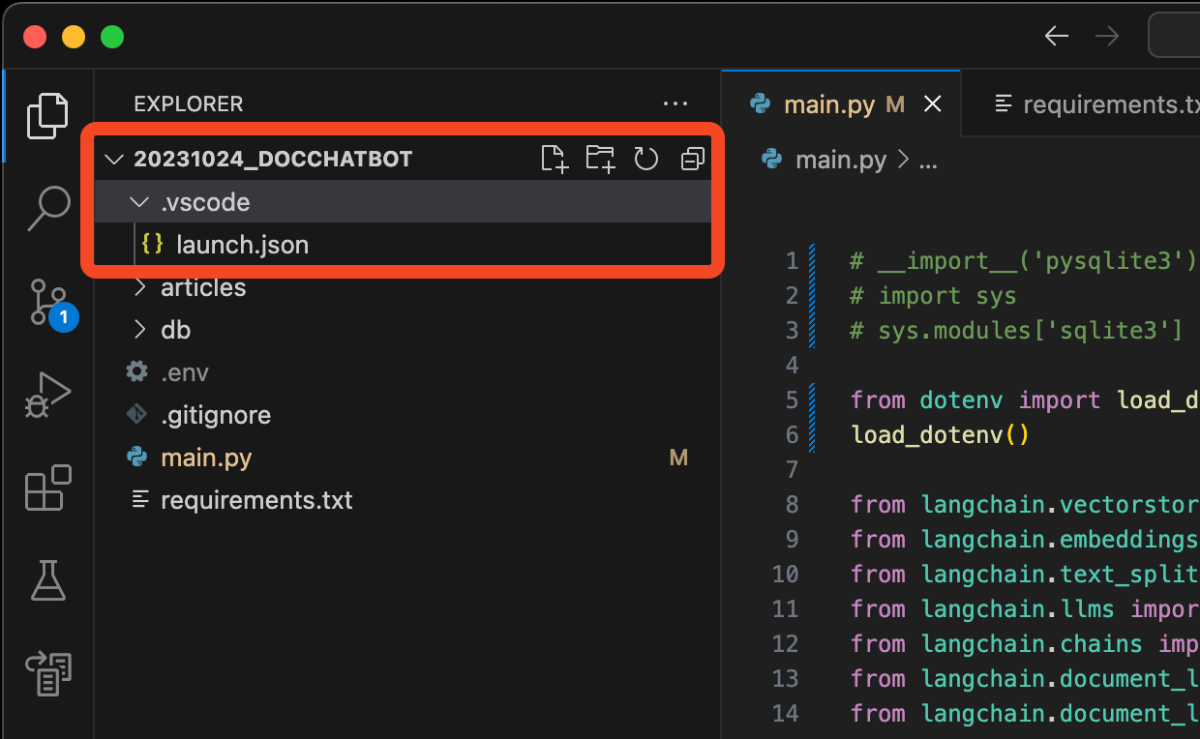
- 프로젝트 폴더에 .vscode 폴더를 생성하세요. (존재하지 않는 경우)
- .vscode 폴더 내에 아래 구성을 사용하여 launch.json 파일을 생성하세요.
{
"version": "0.2.0",
"configurations":
[
{
"name": "streamlit debug",
"type": "python",
"request": "launch",
"module": "streamlit",
"args": ["run", "${file}"],
"justMyCode": true,
}
]
}

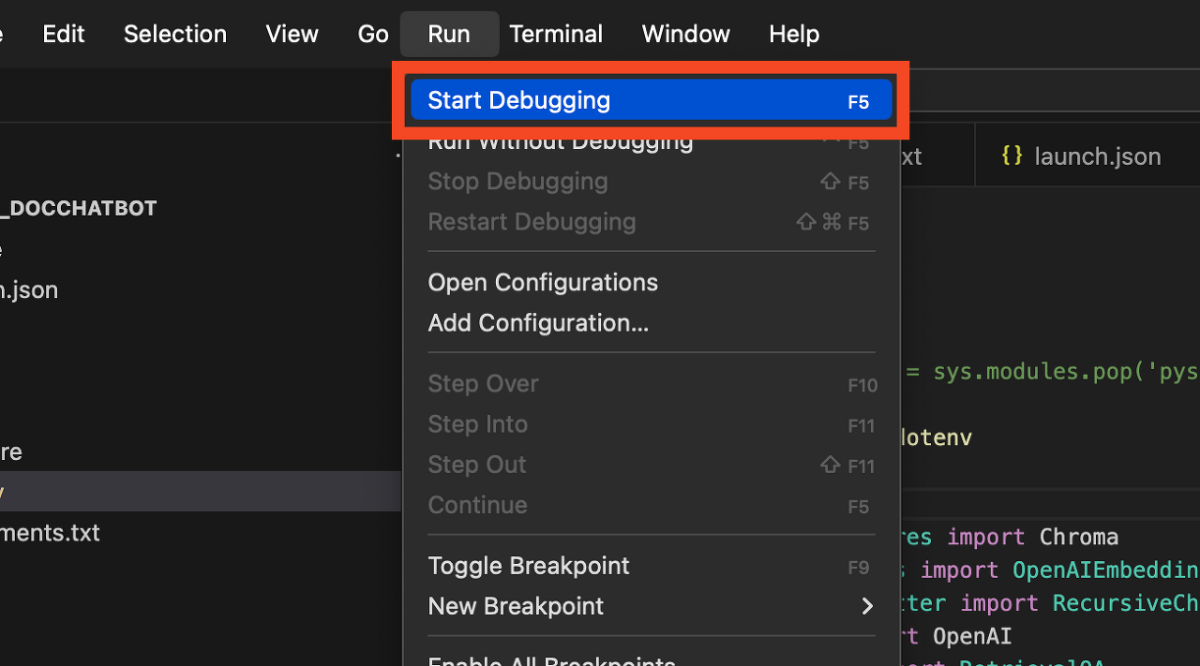
디버깅 시작하기 (단축키: F5)

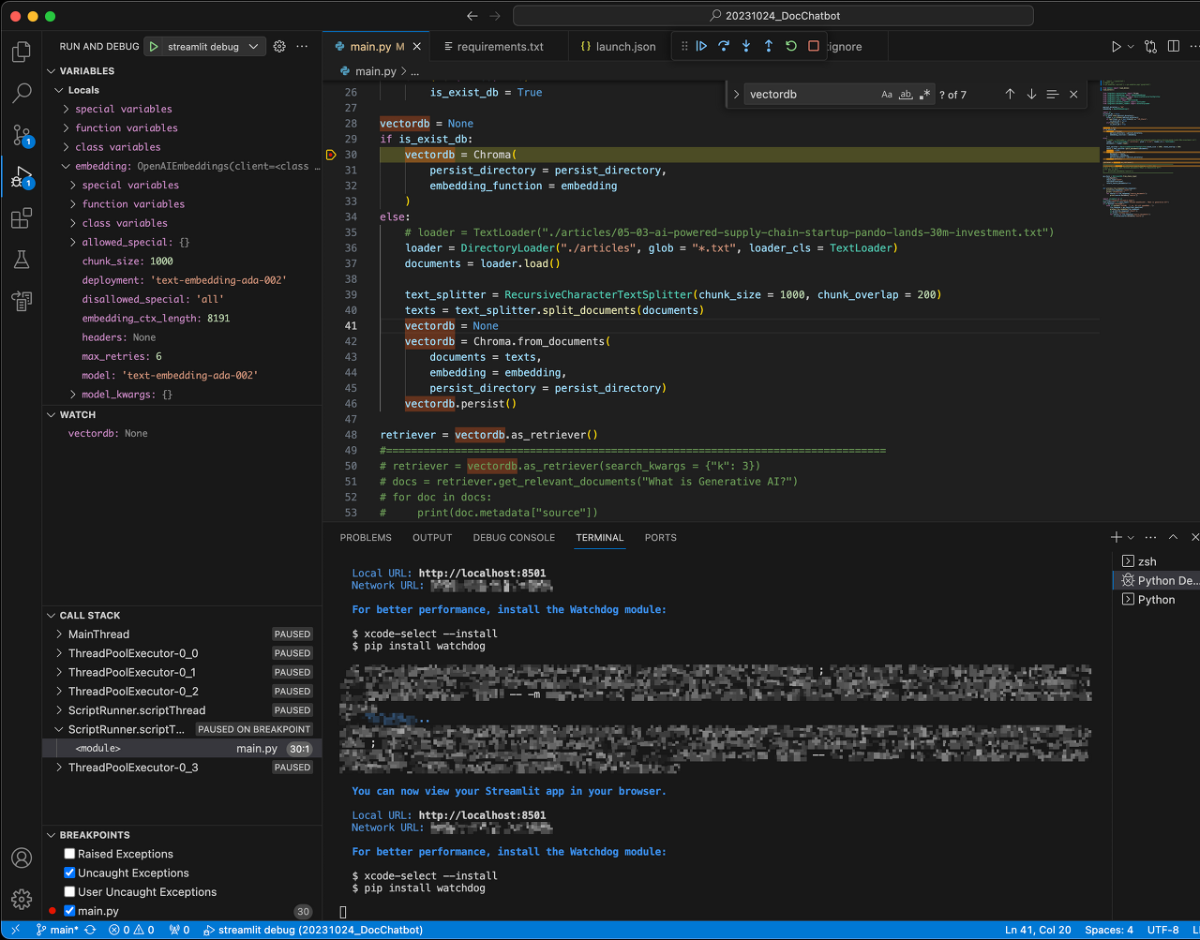
breakpoint도 적용되고 일반적인 앱과 동일하게 디버깅 가능

Visual Studio Code에서 streamlit 앱 디버깅하기 : Part 1